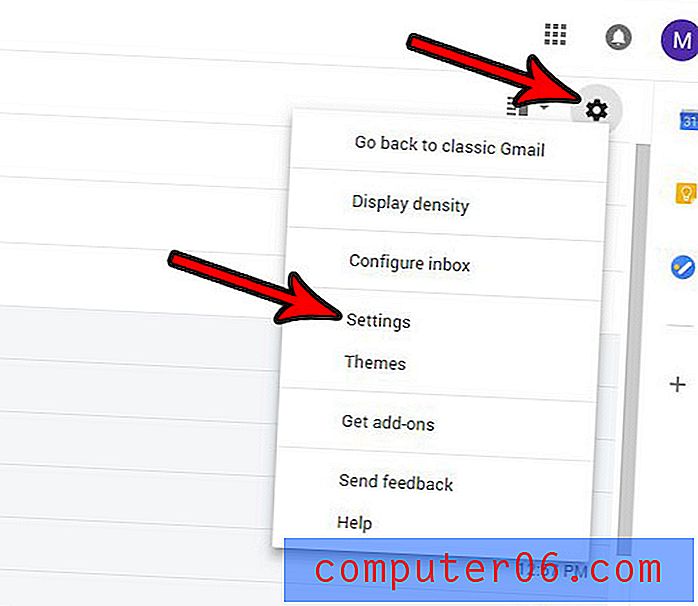
O co chodzi z Emem i Remem?
Podczas całego gadania o projektowaniu responsywnych stron internetowych pojawiają się dwa małe słowa - rem i rem. Ale czym one są?
Em i rem, wraz z pikselami, są jednostkami i metodami pomiaru i zmiany rozmiaru typu. Em i rem są względnymi, a nie statycznymi jednostkami i są coraz częściej wykorzystywane w elastycznych schematach projektowania stron internetowych. Zanurzmy się dziś w tej koncepcji i wyjaśnijmy to nieco jaśniej!
Przeglądaj zasoby projektowe
Skąd pochodzi Ems?

Jak na ironię, termin „em” pochodzi od projektu drukowanego. Em jest wielkością wielkiej litery M w dowolnym kroju pisma, dzięki czemu rozmiar odnosi się do czcionki.
Wielu grafików zna je (i ich odpowiedniki en), jeśli chodzi o odstępy. Spacja em lub spacja - która jest wielkości wielkiej litery N - jest często używana, aby słowa i spacje wyglądały lepiej dużą czcionką. To samo dotyczy em i en myślników - lub długich i krótkich myślników.
Ta teoria proporcjonalnych odstępów jest taka sama w przypadku projektowania stron internetowych. Jeśli chodzi o układy cyfrowe, em jest definiowany w podobny, ale bardziej precyzyjny sposób: em jest rozmiarem typu obliczonym względem wielkości typu elementu nadrzędnego.
Rem jest ich ewolucją. Te „root ems” działają bardzo podobnie do em z jednym wyjątkiem: rem to rozmiar typu obliczony w stosunku do rozmiaru typu elementu „html” najwyższego poziomu, a nie elementu nadrzędnego.
Zrozumieć Em

Em zasadniczo działa jak wartości procentowe, dzięki czemu litera ma ten sam „rozmiar” pomimo kroju pisma lub rozmiaru. Z powodu tej ruchomej skali są one nazywane jednostkami względnymi. (Inne jednostki względne obejmują procent i piksele w porównaniu do jednostek bezwzględnych, takich jak pikty, punkty i cale.) To podejście jest popularnym rozwiązaniem do pomiaru typu, ale nie działa tak dobrze w przypadku innych miar, takich jak odstępy lub marginesy.
… Zmieniając tylko rozmiar nadrzędny, możesz zmienić wszystkie rozmiary typów jednocześnieZaletą korzystania z nich jako podstawy do zmiany rozmiaru jest to, że zmieniając tylko rozmiar nadrzędny, możesz zmieniać wszystkie rozmiary typów jednocześnie. Ta opcja pomaga również wszystkim użytkownikom uzyskać podobne wrażenia podczas przeglądania witryny - czy to przy użyciu różnych przeglądarek online, czy przy użyciu różnych urządzeń - ponieważ niektóre starsze przeglądarki nie zmieniają rozmiaru tekstu ustawionego w pikselach. Wynik?
Bez względu na to, jak widzisz typ na stronie, wygląda on zgodnie z przeznaczeniem - powiększony lub pomniejszony lub na różnych urządzeniach.
Wyzwanie w używaniu em polega na tym, że musisz znać (i pamiętać) rozmiar rodzica, ponieważ jest to podstawa tego, jak zachowa się reszta tego typu.
Oto przykład, w jaki sposób em może się zepsuć z czcionką nadrzędną o rozmiarze 14 pikseli:
- 1 em = 14 pikseli: jest to typ nadrzędny, oparty na typowym rozmiarze dla głównej kopii tekstu
- .5 em = 7 pikseli
- 1, 5 em = 21 pikseli
- 2 em = 28 pikseli
Jaka jest różnica z remem?
Rem ostatecznie działa w ten sam sposób, ale nie ma zdefiniowanego rozmiaru czcionki nadrzędnej. Główny element HTML definiuje relację z remem, co oznacza, że należy zdefiniować rozmiar czcionki w elemencie HTML i jednostki rem jako procent. Rozmiar czcionki zawsze będzie zależał od tego głównego rozmiaru HTML, a nie będzie dostosowywany podczas zagnieżdżania wielu kontenerów o różnych rozmiarach.
Po przejściu przez matematykę rem może być o wiele prostszym sposobem na utrzymanie prawidłowego i równomiernego rozmiaru czcionki.
Po raz pierwszy pojawił się pewien opór przed rem, ponieważ nie były powszechnie obsługiwane przez przeglądarki. To już nie jest problem; rem działa na wszystkich głównych, nowoczesnych platformach.
Jak pasują piksele?

Ale co z pikselami - wspólną jednostką, którą wszyscy rozumieją? Piksele były oryginalną jednostką miary typu do projektowania cyfrowego i są nadal używane. Ale ich użycie staje się mniej powszechne, jeśli chodzi o pisanie, ponieważ projektanci chcą dodatkowej użyteczności związanej z em i rem.
Pomyśl o tym w ten sposób: Pixels oferuje dużą kontrolę dla projektanta / programisty, ale bardzo mało kontroli dla użytkownika. Zdefiniowane rozmiary pikseli są po prostu - zdefiniowane - i nie zmieniają się w zależności od środowiska użytkownika. Chociaż mogą być łatwe w użyciu w procesie tworzenia, mogą powodować problemy w produkcie końcowym.
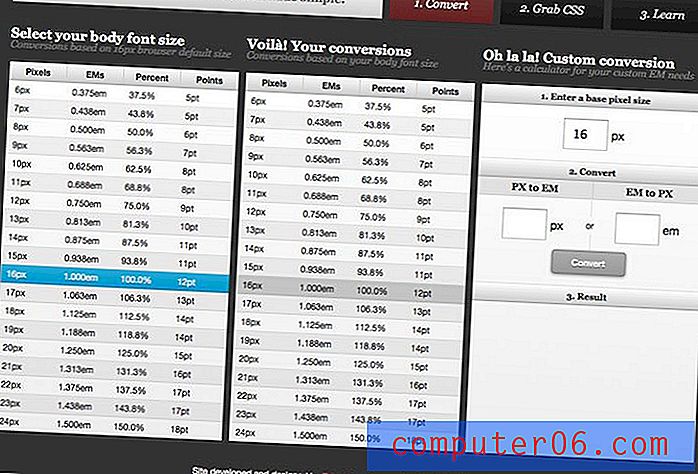
Skakanie z pikseli na em (lub rem) nie jest takie trudne, a jeśli masz trudności z obejściem tego, sprawdź Kalkulator Piksel na Em, aby dowiedzieć się, jak się porównują.
Wniosek
Teraz, gdy lepiej rozumiesz różne jednostki używane do pomiaru i skalowania typu w projektowaniu cyfrowym, czego powinieneś użyć?
Odpowiedź nie jest prosta. Radzę używać tego, z czym czujesz się komfortowo i co najlepiej sprawdza się w każdym projekcie. Em i rem są znacznie bardziej płynnymi środkami i będą działać bardziej konsekwentnie w projektach, szczególnie tych reagujących. Piksele są nadal preferowaną jednostką dla wielu osób podczas pracy na makietach.
Może się okazać, że posiadanie wszystkich dostępnych narzędzi jest najlepszym rozwiązaniem.