10 warunków projektowania cyfrowego, które musisz znać
Żargon projektowania jest wszędzie. I musisz umieć mówić w tym języku. Praca nad projektami cyfrowymi ma własny zestaw terminologii. Od ditheringu, przez wartości kolorów, po układy płynne lub stałe - istnieje kilka terminów, z których każdy projektant musi się zapoznać.
Ułatwiliśmy Ci to i przygotowaliśmy listę terminów związanych z projektowaniem cyfrowym, które musisz znać. Ta lista zaczęła się od 10 najlepszych, ale dodaliśmy trochę żargonu bonusowego dla celów porównawczych. Ile z tych terminów już znasz?
Przeglądaj zasoby projektowe
1. RGB i HEX

Zarówno RGB, jak i HEX odnoszą się do liczbowych wartości kolorów. Każdy kolor w spektrum światła, tak, kolor ekranu jest tworzony za pomocą światła, można go uzyskać, przeczesując trzy podstawowe odcienie.
- R = czerwony
- G = zielony
- B = niebieski
Wartości RGB są wyrażane przy użyciu zestawu trzech liczb, przy czym każda liczba mieści się w zakresie od 0 (bez użycia koloru) do 255 (pełna wartość koloru). Na ekranie powstają nawet czarno-białe, łącząc te wartości. Czarny nie używa wartości koloru dla czerwonego, zielonego i niebieskiego, podczas gdy biały używa wartości 100 procent dla każdego.
Wartości HEX używają nieco bardziej złożonej formuły liter i cyfr. Każda wartość HEX ma odpowiednią wartość RGB. Kody HEX są używane w HTML do kodowania kolorów na stronach internetowych. Wartości te są reprezentowane przez trzy zestawy par znaków, które zawierają zarówno litery, jak i cyfry.
Wartości HEX zawsze zaczynają się od znaku #. Najniższa wartość to 00, a najwyższa to FF.
2. Mouseover
Najechanie kursorem to element JavaScript, który powoduje zmianę elementu na ekranie po osiągnięciu go przez wskaźnik myszy.
Zmiany te często dotyczą elementów graficznych, takich jak zdjęcia. Często widzisz coś prostego, np. Hiperłącze, ale stany najechania kursorem myszy mogą być również złożone. Niektóre bardziej złożone efekty najechania myszką obejmują ukryte menu nawigacji lub zmiany stanów zdjęć lub przewijanych list.
3. Dither
Proces stosowany w cyfrowej edycji audio i obrazu, dithering, pomaga zapobiegać pasmom kolorów i przypadkowym szumom. Proces ten w rzeczywistości obejmuje złożoną matematyczną formułę, która dodaje umyślny hałas (wizualny lub audio).
Ten dodatek szumu może szczególnie wpływać na wygląd obrazów w stosunku do obrazów w ograniczonej palecie kolorów. Ditheringując, projektant może stworzyć iluzję koloru, której może nie być, ponieważ z dodatkowym szumem piksele zaczną przyjmować niektóre właściwości koloru pobliskich pikseli.
4. CSS
Kaskadowe arkusze stylów to zestaw reguł, które określają wygląd rzeczy w witrynie, przy użyciu zestawu zdefiniowanych stylów dla elementów HTML.
Te definicje, nazywane często CSS, mogą zaoszczędzić projektantom dużo czasu, pomóc wyszukiwarkom w czytaniu Twojej witryny i ułatwić tworzenie witryny o spójnej grafice. Za pomocą jednej zmiany w CSS wszystkie atrybuty tekstu lub koloru można zmienić w jednym kroku.
Działa, definiując specyfikacje elementów, takich jak kopia ciała lub nagłówki, w których czcionka, rozmiar, kolor, wyrównanie i inne wartości są stosowane przy każdym użyciu odpowiedniego znacznika HTML.
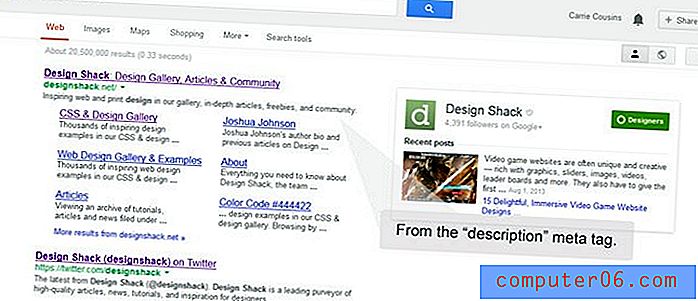
5. Metadane i metatagi

Metadane i metatagi są wzajemnie powiązanymi terminami. Metatagi przekazują metadane. Metadane to informacje o danych - może to zabrzmieć myląco - w szczególności dostarczanie informacji o zawartości elementu w pliku cyfrowym. Najczęściej rozpoznawane metadane obejmują informacje o aparacie widoczne w plikach zdjęć cyfrowych.
Metadane są również używane do opisywania zawartości witryny dla wyszukiwarek, a te informacje są dodawane do zaplecza witryny za pomocą metatagów. Typowe tagi obejmują opis treści na stronie, słowa kluczowe, informacje o autorze, informacje o zdjęciu oraz znaczki dnia, godziny i lokalizacji.
Chcesz zobaczyć metatagi w akcji? Google prawie wszystko. Ten krótki opis, który pojawia się po nazwie strony i linku, zwykle pochodzi z metatagu „description”, dzięki czemu jest bardzo widocznym i ważnym elementem w przyborniku do projektowania cyfrowego. (Uwaga: jeśli pozostawisz ten tag pusty, wyszukiwarki „wypełnią” go pierwszym fragmentem treści na Twojej stronie).
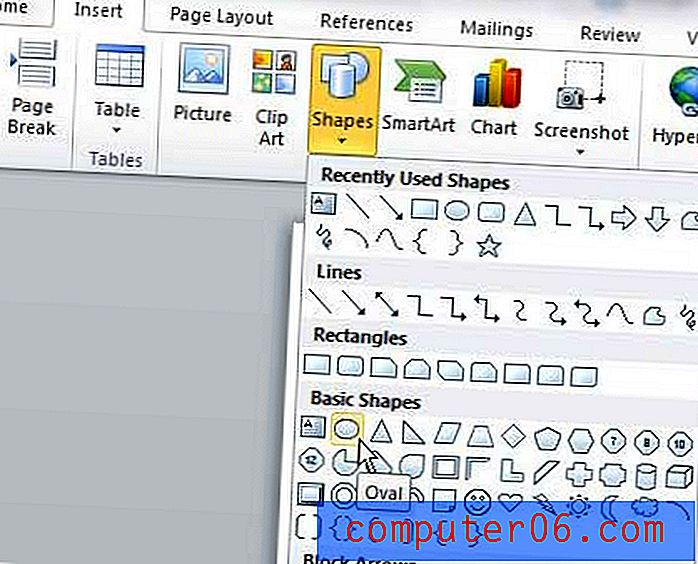
6. Favicon

Ta niewielka ikona - zwykle 16 na 16 pikseli - jest obrazem znajdującym się u góry każdej karty lub okna przeglądarki. Każda strona internetowa może mieć swoją ulubioną ikonę, która jest skrótem od ulubionej ikony. Mała ikona pojawi się również w historiach wyszukiwania, obok zakładek i na kartach przeglądarki i ikonach na pulpicie.
Favicony muszą być odpowiednio zapisywane i przechowywane, aby działały na stronie internetowej. Podczas gdy wiele przeglądarek obsługuje formaty GIF i PNG, Internet Explorer woli plik ICO.
Możesz stworzyć swój własny favicon za pomocą oprogramowania takiego jak Adobe Photoshop lub użyć narzędzia online, takiego jak Favicon Generator.
7. Układ o stałej szerokości vs. płynny vs. responsywny

W dzisiejszych czasach jest tak wiele terminów, które opisują funkcjonowanie Twojej witryny w przeglądarce lub interfejsie mobilnym. Przed wybraniem rodzaju koncepcji projektowej lub siatki należy rozważyć stałe, płynne i elastyczne opcje układu.
Układ o stałej szerokości: Układ o stałej szerokości działa dokładnie tak, jak sugeruje nazwa. Witryna jest budowana na podstawie zestawu specyfikacji rozmiaru i zachowuje te specyfikacje, niezależnie od rozmiaru urządzenia lub przeglądarki. Chociaż strony te można szybko zaprojektować, mogą być uciążliwe do przeglądania na mniejszych urządzeniach.
Płynny układ: Płynne układy są budowane przy użyciu systemu proporcji w stosunku do projektu i rozmiaru ekranu w celu renderowania strony. Każdemu elementowi w projekcie przypisana jest szerokość procentowa związana z rozmiarem ekranu. Na przykład główna kolumna tekstu może obejmować 60 procent ekranu, podczas gdy pasek boczny wypełnia pozostałe 40 procent. Chociaż zastosowanie płynnego układu rozwiązało niektóre problemy związane z projektowaniem o stałej szerokości, wynik końcowy może być czasem trudny do ustalenia na zapleczu. Płynne układy mogą dobrze współpracować z różnymi środowiskami przeglądarki stacjonarnej, ale na małych urządzeniach o rozmiarach mobilnych wydają się trochę nieporęczne.
Responsywny układ: Responsywny to wielki trend 2013 roku i przejmuje sposób myślenia o projektowaniu stron internetowych. Ponieważ responsywny projekt dostosowuje się do urządzenia, na którym jest oglądany, responsywny projekt działa prawie uniwersalnie. Rozmiar każdego elementu jest oparty na wartościach procentowych, w tym obrazach i tekście, a zapytania o media umożliwiają tworzenie responsywnych witryn przy użyciu różnych stylów CSS. Responsywny projekt to nie tylko mniejszy widok witryny, może faktycznie zawierać własną, dostosowaną wersję witryny pełnej na komputery, ponieważ elementy mogą być ułożone w inny sposób lub zawierać funkcje tylko na urządzenia mobilne, takie jak stuknięcie numeru telefonu na ekranie w celu wybrania numeru to. Z drugiej strony opracowywanie i projektowanie może potrwać dłużej.
8. Rozdzielczość
Jeśli chodzi o obrazy, rozdzielczość to termin, który często będziesz słyszeć. Rozdzielczość ekranu jest szczególnie ważna dla optymalizacji obrazów w celu szybkiego wyświetlania w Internecie. Rozdzielczość ekranu to widoczny rozmiar wyświetlacza, na przykład przeglądarka wyświetlająca jeden „ekran” lub przewijanie strony internetowej o szerokości 1366 pikseli i wysokości 768 pikseli.
Rozdzielczość obrazu jest mierzona w ten sam sposób. Ale podczas zapisywania obrazów należy również wziąć pod uwagę liczbę pikseli na cal. Aby uzyskać najlepsze wyniki online, oszczędzaj przy 72 ppi, chyba że zalecono inaczej. Szerokość i wysokość zdjęć powinny być skalowane do największego rozmiaru, z którego będą one wykorzystywane online, chociaż wielu projektantów wybiera minimalną szerokość 600 pikseli - optymalny rozmiar do przypięcia na Pinterest.
9. Interfejs użytkownika vs.UX
Interfejs użytkownika i interfejs użytkownika odnoszą się do zaplecza i interfejsu cyfrowego. Nie możesz mieć jednego bez drugiego.
- Interfejs użytkownika (interfejs użytkownika) - to wszystkie komponenty i prace, które są potrzebne do stworzenia strony internetowej. Interfejs użytkownika sprawia, że wszystko działa, od wszystkich komponentów używanych do budowy projektu witryny po sposób działania każdej części.
- UX (user experience) - tak działa projekt dla rzeczywistych użytkowników. Jakie doświadczenie, emocje lub reakcje wywołuje produkt końcowy? Trudne może być to, że dobry interfejs użytkownika zazwyczaj zapewnia doskonałą obsługę.
Uzyskaj pogłębioną lekcję na temat tych warunków w poprzednim artykule Design Shack.
10. Skeuomorfizm vs. Płaski

Niemal wszyscy mieli w ostatnich miesiącach pewne doświadczenia ze skeuomorfizmem lub płaską konstrukcją, dzięki dużej liczbie projektantów stron, którzy „płasko”.
Skeuomorficzny projekt zawiera elementy i sztuczki projektowe, dzięki którym interfejs użytkownika wygląda lub działa w realistyczny sposób. Od cieni do skosów lub gałek, które „obracają się” za pomocą kliknięcia myszy lub przewijania, skeuomorfizm uosabia poczucie „fałszywego realizmu”. Najbardziej znanym przykładem skeuomorficznego projektowania jest interfejs Apple iOS, który zawiera gradienty, tekstury i cienie.
Z drugiej strony płaska konstrukcja jest pozbawiona ozdób i „realizmu”. Styl jest bardzo prosty i nie zawiera żadnych elementów, które nadałyby mu trójwymiarowy charakter. Najbardziej znanym przykładem płaskiej konstrukcji jest interfejs Windows, w tym Windows Phone, ze stylem blokowym.
Wniosek
Teraz, gdy znasz język lingo, idź i zacznij tworzyć. Nie zapomnij zapoznać się z przewodnikiem po Design Shack, aby zapoznać się z 10 warunkami drukowania, które musisz znać, aby dobrze zrozumieć oba obszary!
Źródło obrazu: Robert Scoble.